适合练手的10个前端实战项目(附源码)
适合练手的10个前端实战项目(附源码)
那么当我们学习了前端的一部分知识之后,对前端有了进一步的了解,我们就急需要一些项目去帮我们整理一下自己学习的知识点以及提高一下编程能力,这样更有助于我们的学习和工作实践,最重要的是提高自己的项目经验,对于找工作而言有着大大的帮助。
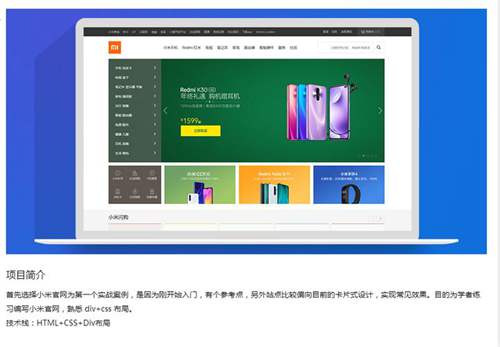
下面小编整理了几个不错的web前端项目,在学习前端的新人可以拿去练练手。项目一:小米官网

首先选择小米官网为第一个实战案例,是因为刚开始入门,有个参考点,另外站点比较偏向目前的卡片式设计,实现常见效果。目的为学者练*****官网,熟悉 p>项目二:响应式

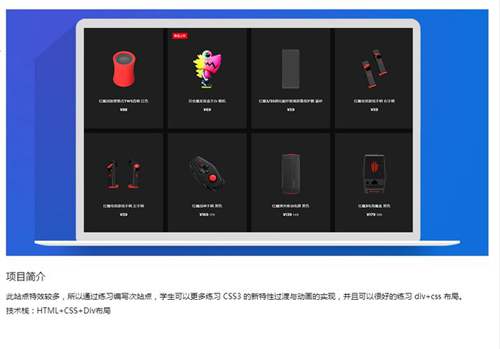
此站点特效较多,所以通过练习编写次站点,学生可以更多练习 CSS3 的新特性过渡与动画的实现,并且可以很好的练习 p>项目三:IMMERSE 音乐播放器

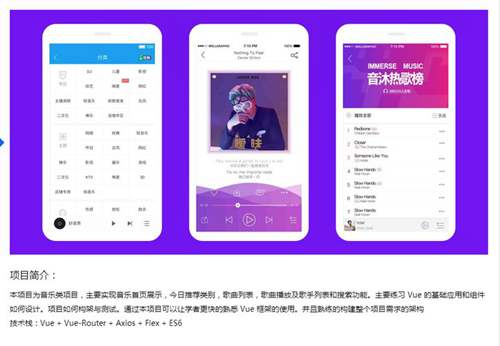
本项目为音乐类项目,主要实现音乐首页展示,今日推荐类别,歌曲列表,歌曲播放及歌手列表和搜索功能。主要练习 Vue 的基础应用和组件如何设计。项目如何构架与测试。通过21本项目可以让学者更快的熟悉 Vue 框架的使用。并且熟练的构建整个项目需求的架构。
技术栈:Vue + Vue-Router + Axios + Flex + ES6。
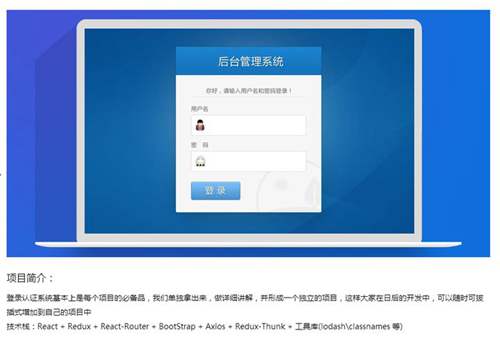
项目四:登录注册认证系统

登录认证系统基本上是每个项目的必备品,我们单独拿出来,做详细讲解,并形成一个独立的项目,这样大家在日后的开发中,可以随时可拔插式增加到自己的项目中。
技术栈:React + Redux + React-Router + BootStrap + Axios + Redux-Thunk + 工具库(lodash\classnames 等)。
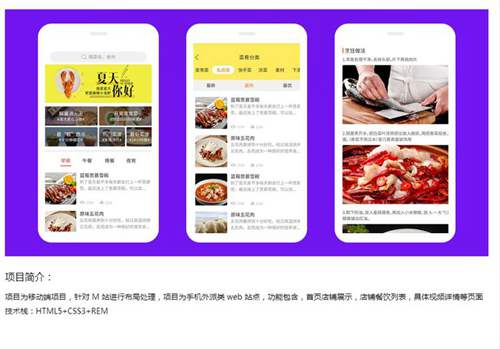
项目五:美食网(移动端)

项目为移动端项目,针对 M 站进行布局处理,项目为手机外派类 web 站点,功能包含,首页店铺展示,店铺餐饮列表,具体视频详情等页面。
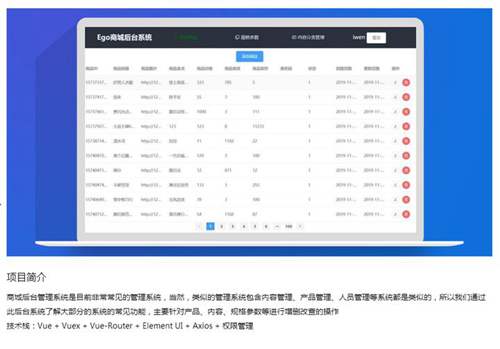
项目六:Ego 商城后台管理系统

商城后台管理系统是目前非常常见的管理系统,当然,类似的管理系统包含内容管理、产品 管理、人员管理等系统都是类似的,所以我们通过此后台系统了解大部分的系统的常见功能, 主要针对产品、内容、规格参数等进行增删改查的操作。
技术栈:Vue + Vuex + Vue-Router + Element UI + Axios + 权限管理。
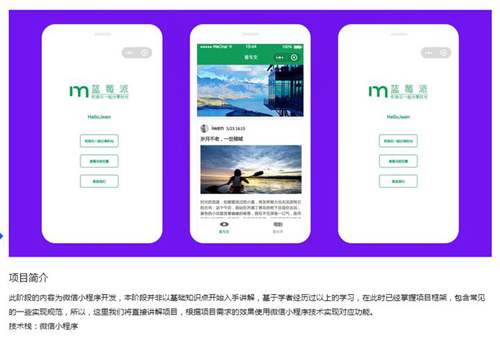
项目七:微信小程序-蓝莓派社区

此阶段的内容为微信小程序开发,本阶段并非以基础知识点开始入手讲解,基于学者经历过以上的学习,在此时已经掌握项目框架,包含常见的一些实现规范,所以,这里我们将直接讲解项目,根据项目需求的效果使用微信小程序技术实现对应功能。
技术栈:微信小程序。
项目八:推广类移动端页面

这是一款测试类产品,用户输入名称可以根据用户名名称进行分析,给出不同的运势结果,并且项目是嵌套在 app 中的,通过 iOS 和 Android 的 webview 进行加载。
技术栈:Swiper+jQuery+REM+Less。
项目九:蓝莓派社区

本项目名称为蓝莓派,主要为音乐社区类型。包含较多的交互功能,例如滑动门,雪碧图使用,模态框,瀑布流和焦点轮播图等效果。当然,前后端交互也是不可少的,主要理解前后端交互流程与练习各种交互实现。
技术栈:JavaScript+jQuery+REM+响应式。
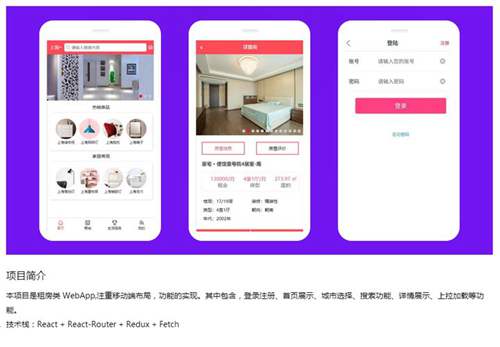
项目十:宜居

本项目是租房类 WebApp,注重移动端布局,功能的实现。其中包含,登录注册、首页展示、城市选择、搜索功能、详情展示、上拉加载等功能。
技术栈:React + React-Router + Redux + Fetch。
整理不宜,建议点赞收藏学习!
以上就是(适合练手的10个前端实战项目(附源码))全部内容,收藏起来下次访问不迷路!