别再盲目配色了 解析4点设计师最常忽略的基础配色原理
别再盲目配色了 解析4点设计师最常忽略的基础配色原理
如果说素描是绘画的基础,那色彩原理就是配色的基础。

我们提到色彩原理就是配色的基础,这句话稍微狭隘了一些,其实了解色彩原理能够提升的不只有配色,还有设计视觉运用,甚至是印刷观念都跟色彩原理有关。
曾经与朋友发生了这段对话:
朋友:客户说我的配色脏脏的,那是什么意思?
我:试着调整饱和度或明度,互相搭配试试看呢
朋友:饱和度跟明度是?
很多时候的配色问题并不只是换换颜色就行了,而是其他因素,例如上述对话中所提到的饱和度、 明度、对比、互补等等,更要了解颜色之间的对比所产生的关系。
不过,也有人天生色感好,容易掌握色彩,但多数人都不是与生俱来的。
高中时会对色彩原理、造型原理、美术史、设计概论等这些课程感到厌烦(加上图例不是很好看,所以看不下去),但是在日后实际运用时才明白这些知识的重要!尤其色彩原理是基础的门槛,内容也不艰涩难懂。
就让我们保持着开放的心,来了解色彩原理吧!
以下分享色彩原理的浅见,多数会以本身认为较重要的观念为主,并搭配自行设计的示意图,建议以电脑观看可有较好的体验。
壹| 色彩的本质
| 光 色彩

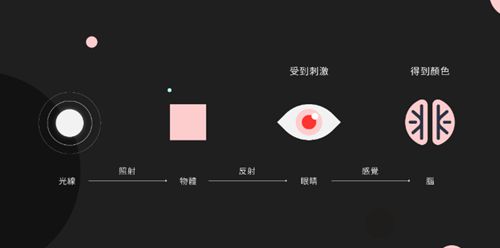
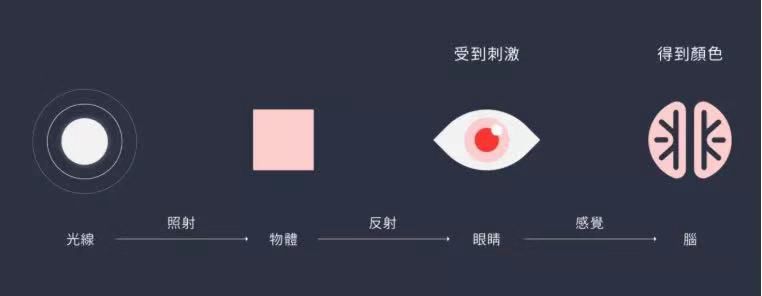
眼睛所接受的讯息就是光线,光线刺激眼睛所产生颜色,眼睛接受的光线有三种形式:
●光源色:来自光源的直接光。
●表面色:物体的反射光。
光照在不透明物体上,部分被吸收,其余被反射。
●透过色:光线透过物体的透过光。
光线照射在透明物体上,部分被吸收,其余穿透物体。
所以在没有光线的黑暗中我们是看不见色彩的。
| 视觉的先后顺序

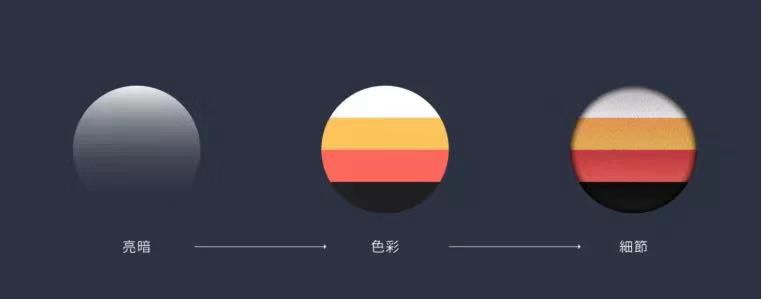
当我们观看物体时,先是光线的明暗,再来是色彩,其次是形状,最后才是表面的质感和细节。
眼睛内的网膜中心窝附近含柱状细胞(rod cell)与锥状细胞(cone cell)。
柱状细胞负责感知明暗,以及分辨物体的轮廓,处在暗处时仍然活耀;锥状细胞负责感知色彩,主要活要在明亮处,所以有光才能感知色彩。
了解视觉的先后顺序可帮助视觉层级的提升。
小补充:
●暗适应:当我们从亮处进入暗处,锥状细胞因失去足够的光所以无法感色,切换成柱状细胞来作用,隔一段时间后才恢复视觉。
●明适应:当我们从暗处进入亮处,会先产生眩目的情形,无法看清物体,隔一段时间后才恢复视觉。
●色彩的心理恒常性:当我们观看熟悉的物体时,会以记忆和经验对色彩作调整,即便环境已改变物体的色彩。例如我们认知香蕉是黄色的,即使他在水果摊中以不同颜色照色,还是会认为他是黄色的。
●视觉疲劳:当视觉疲乏时,视觉机能会自动产生与所看物体形状相同,颜色相反的影像和色彩来舒缓疲劳。例如医护人员手术室或穿着以绿色为主,可减缓长期注视血液所产生的视觉疲劳。
| 色觉异常
色觉异常即是锥状细胞受到损坏,或性质异常所引起,其形态以三种感色锥状细胞的受损情形与程度轻重作为分类依据。色觉异常可大分类为三色型:
●色弱:其中一种锥状细胞的作用不完全,也就是色弱。
●二色型:缺少其中一种锥状细胞,或是无法作用
●一色型:缺少其中二种锥状细胞,或是只有杆状细胞作用的全色盲。
昼行性动物的锥状体较发达,色觉较强,而夜行性动物的杆状体较发达,色觉较弱。
贰| 色彩体系
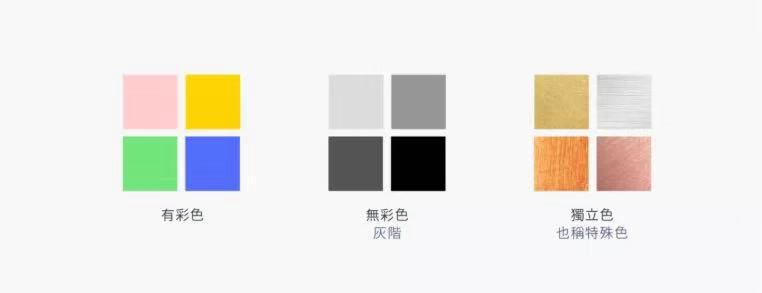
| 无彩色与有彩色

●无彩色:黑、白、灰色等没有色彩的颜色
●有彩色:色相所列的颜色等
●独立色:金、银、萤光色等,也称为特殊色
| 色彩的分类

| 色彩三元素
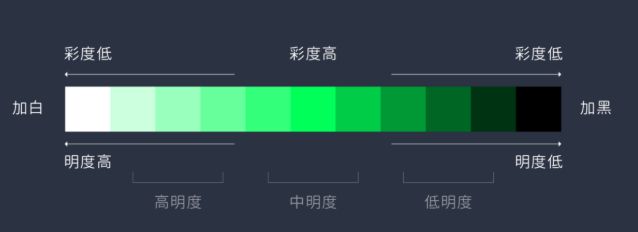
可分为色相(H)、明度(V)、彩度(S)尤其明度与彩度最容易混淆。
色相( Hue )
色彩的名称,用来区分色彩,例如我们会用红色、琥珀色等称呼。
明度( Value )
色彩的明亮程度,色彩加白可提高明度,加黑可降低明度。
饱和( Saturation )
相对于原色的更纯或更饱和,高度饱和的颜色会更鲜艳或浓郁,而低饱和的颜色显得更加素雅。

依据上图,彩度的部分可见中间彩度最高,随着加黑或加白颜色变得不饱和时,彩度也随着降低,所以颜色的两端都呈现彩度低的情形。
而明度则是加越多白,明度越高;加越多黑,明度越低。
叁| 色彩混合
| 原色
原色是指不能透过其他颜色的混合调配而得出的「基本色」。
原色并非是一种物理概念,而是一种生物学的概念,是基于人的肉眼对于光线的生理作用。人的眼睛内有几种辨别颜色的锥形感光细胞,分别对黄绿色、绿色和蓝紫色的光最敏感。虽然眼球中的椎状细胞并非对红、绿、蓝三色的感受度最强,但是由肉眼的椎状细胞所能感受的光的频宽很大,红、绿、蓝也能够独立刺激这三种颜色的受光体,因此这三色被视为原色。
原色的指定并没有唯一的选法,就理论上而言,凡是彼此之间无法替代的颜色都可以被选为原色,目前普遍认定「光的三原色」为红绿蓝。
最著名的例子就是在1907年法国鲁米尔兄弟所发明的天然彩色相片技术(Autochrome)进入量产时,他们所选定的三原色其实是橙色、绿色、紫色。
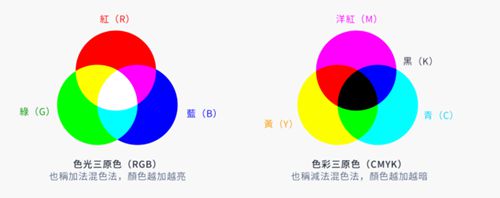
| 色光与色料

●色光三原色(RGB):红(R)、绿(G)、蓝(B)
●色彩三原色(CMYK):青(C)、洋红(M)、黄(Y)、黑(K)
部分的人在制作或设计时,会搞不清楚该选择RGB 还是CMYK?这要取决于你的设计最终的成品会置放于网站或是萤幕上观看,还是需印刷实体,甚至是两者皆有?
●印刷实体:CMYK
●萤幕观看:RGB
色彩三原色(CMYK)各代表色,先前误植文字,更正后为青(C)、洋红(M)

网路上也有些趣图,可见网友对于这两者混合模式的见解。
RGB 相较于CMYK 饱和以及鲜艳,有时我们在电脑制作好设计图时,实际印刷的成品可微微看出较不饱和或黯淡一点,所以部分的设计师会将印刷的档案颜色的对比做得较明显,或将颜色调整更饱和一些。
小补充:
●并置混合:将不同色彩,以细密的点将不同色彩排列在一起,在一定的距离观看时,各种色点会混合,并形成不同的颜色,又称为视网膜混色、中间混和、中性混和。并置混合也应用在纺织品、彩色电视映像管、点描派画家技法等等。
●旋转混合:将不同色彩置于转盘上,经由快速旋转,色彩快速连续刺激视网膜上的感色细胞所形成混色,又称连续加法混色。
肆| 封闭原则-用简单代替复杂
| 色彩的对比
在了解对比之前,要先知道有两类:色彩的同时对比、色彩的继续对比,这两者意思就如同字面所说,是同时还是连续观看?

| 色彩的同时对比
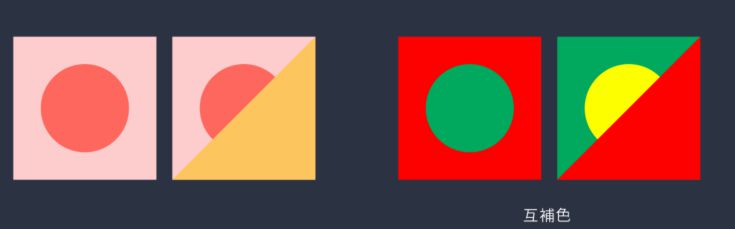
顾名思义指色彩在同时间的状况下,相邻或相近的色彩,相互比较和影响。
可见图中不同的色彩摆放位子与顺序,会影响颜色的强度,例如左侧的淡粉色与黄色的对比很不显眼。
但是当我们将同时对比运用在互补色的时候会非常明显,甚至是崩坏,可见右侧的红与绿互相搭配时,两色互相影响,产生「色渗现象」,将相邻的边界形状破坏。
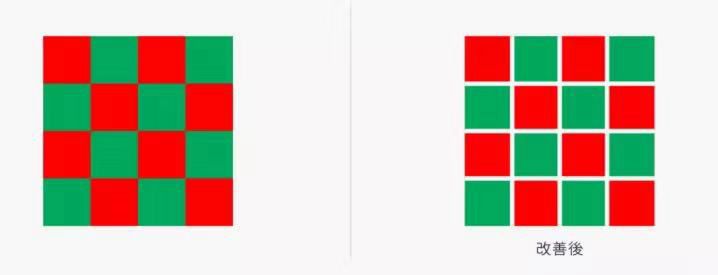
防止色渗现象可在色彩间加上间隔的空隙线。
同时对比色彩的明度和彩度,会形成强者更强,弱者愈弱的效果。而对比色彩愈接近补色时,彩度相互强化愈明显。
比起了解不同的对比如:色相对比、明度对比、彩度对比、补色对比、面积对比等,更该了解他们所产生的不同现象。
如:色阴现、象薄暮现象、褪色现象、光渗现象等等,在此也特别举出色阴现象
| 色阴现象(色渗现象)

对比两色在接近邻接线处,有时会有色阴现象产生,可在交界间,加上白、灰、黑、金、银等色隔离,可使对比色彩更协调。
若要设计出协调的配色,应避免使用强烈的互补色,了解其他现象所造成的结果,可帮助我们在配色选色时更加准确。
最后几个碎碎念
以上是初学者可了解的色彩原理,网路或市面上也有许多的书籍,因为这不是要用来考试的,比起死背,理解及了解原理会更好,这些知识都是环环相扣的,再加上自身的经验,就能随心所欲的运用在实作中。
配色和色彩心理也是其中的一部分,当然还有包括传统配色等等,但他们可以讲得太多了,所以就不在这提出啰。
原创编辑整理,如有问题,联系我们

(别再盲目配色了 解析4点设计师最常忽略的基础配色原理)宝,都看到这里了你确定不收藏一下??