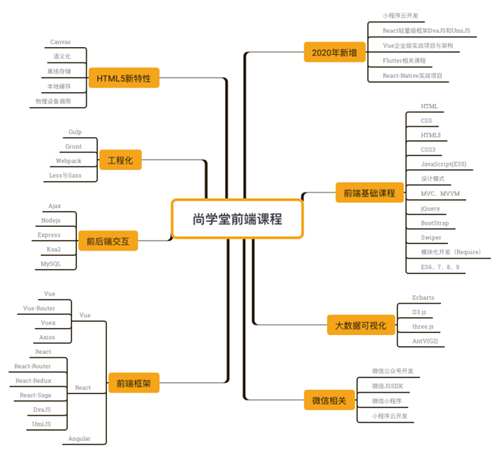
前端学习路线图
前端学习路线图
学习是一个循序渐进的过程,是一件非常难得坚持的事情。如果真的想学习前端开发,一定要下决心!
我这里分享给你的前端学习路线图,希望对你有帮助,以下为2020年更新版本, @尚学堂前端学院 在2020年更新前端开发学习路线图,把2019年新技术,新课程囊括其中,也写了技术树,每个极端需要学习的技术,跟着学完你就是中高级程序员!
前端学习框架

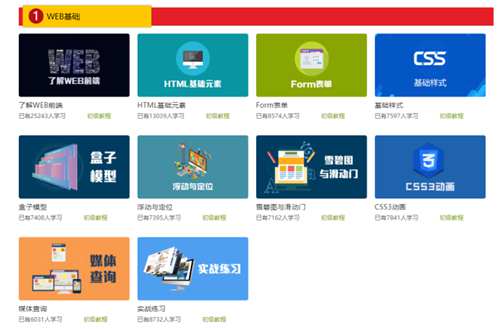
一、web前端基础
HTML+CSS基础是前端中级程序员的起点,是帮助你从小白到懂得编程的必经之路。
在前端基础板块中有三块构成了web世界,这也是大家总所周知的事情。分别是:HTML、CSS、JavaScript。而每一部分都是要很多的知识积累才能运用的刃有余。
HTML具有更好的语义特性、本地存储特性、设备兼容特性、网页多媒体特性、css3特性等。他是web的新一代开发标准。只不过h5大大提升了对移动端的支持能力。现在有些桌面浏览器对html5的支持还不健全,有些新特性不见得能生效(现代浏览器支持度较高),而移动设备上(android、ios)的浏览器(或webview)大都是webkit内核,对html5的支持度较高,所以一般在移动设备上使用不会出太大的兼容性问题。
javascript刚开始是有Netscape公司开发出来的,命名是为了跟上java这股热风(但和java毫无关系)。随后微软进入了浏览器市场,由此催生了javascript的标准化,而这个标准名称就叫ECMAScript,从此javacript正式成为一门语言。实际上,javascript是ECMAScript的超集,可以认为是和typescript一样的存在。他们都实现了ECMAScript的标准。我们现在所说的标准规范都指ECMAScript规范,当前流行的最著名的就是ES5、ES6等标准。
配套学习视频:
配套资料:

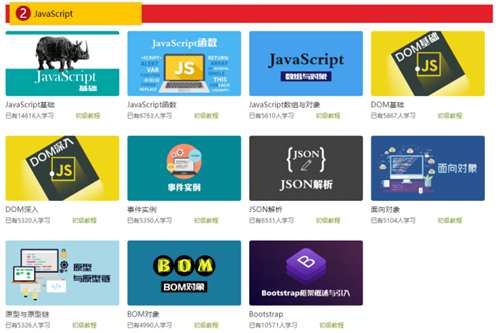
二、JavaScript
JavaScript 是 Web 的编程语言。
所有现代的 HTML 页面都使用 JavaScript。
JavaScript 非常容易学。
主要学习的内容:JavaScript基础、JavaScript函数、JavaScript数组与对象、DOM、事件实例、json解析、面向对象、原型与原型链和bootstrap。
配套的视频下载链接:
配套资料:a

三、jQuery
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
主要学习的内用有:jQuery基础、jQuery常见方法、jQuery节点操作和jQuery实战联系
配套视频下载链接:
配套资料:a

四、Ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
AJAX 应用
运用XHTML+CSS来表达资讯;
运用JavaScript操作DOM(Document Object Model)来执行动态效果;
运用XML和XSLT操作资料;
运用XMLHttpRequest或新的Fetch API与网页服务器进行异步资料交换;
注意:AJAX与Flash、Silverlight和Java Applet等RIA技术是有区分的。
配套视频下载链接:
配套资料:a

五、H5新特性
HTML就是你跟浏览器下达命令的语言。比如要把一篇文章显示在浏览器上,文章既有图片又有文字,你要告诉它哪些是文字,哪些是图片,并且分别都放在哪个地方,需要用什么样式(颜色、大小、对齐……),我们把浏览器显示的页面叫做网页。
主要内容:常用框架、移动端与REM、canvas元素和H5新特性
配套视频下载链接:
配套资料:a

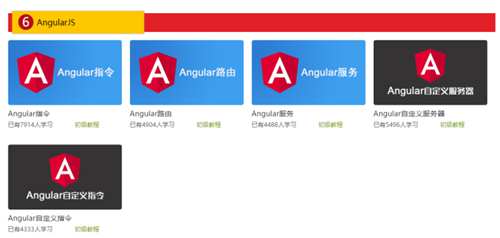
六、angularJS
AngularJS 是一个 JavaScript 框架。它可通过 script 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
主要内容:angular指令、angular路由、angular服务、angular自定义服务器和angular自定义指令。
配套视频下载链接:
配套资料:a

七、模块化
当前,实现模块化本体主要有两种主要的语言途径:一种是基于非经典语义的逻辑语言扩展,如分布式描述逻辑,E-连接和基于包的描述逻辑;另外一种途径是基于经典描述逻辑语义,但限制对外部符号的使用以保证各模块可安全的合并。
主要内容:模块基础、require和require实战
配套视频下载链接:
配套资料:a

八、前端构建工具
什么是前端构建工具?
比如我们执行一些例如CoffeeScript/ES6去代替Javascript、JS或CSS压缩、用Less去写CSS、用Jade去写HTML、用Browserify去模块化、为非覆盖式部署的资源加MD5戳等,这些操作如果我们一遍遍手动执行,非常耗费时间和精力,所以前端构建工具,或者较前端自动化构建工具,就是用来让我们不再做机械重复的事情,解放我们的双手的。
主要内容:webpack和gulp
配套视频下载链接:
配套资料:a

九、react
react是Facebook推出的一个用来构建用户界面的 JavaScript 库。 React主要用于构建UI,很多人认为 React是MVC中的V(视图)。React拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
主要内容:react基础、react环境搭建、react路由3.x、react路由4.x、react UI框架antd和react网络请求fetch
配套视频下载链接:
配套资料:a

十、Vue
vue指的是vue.js框架。Vue.js是一款流行的JavaScript前端框架,一个用于创建用户界面的开源JavaScript框架,旨在更好地组织与简化Web开发。
配套视频下载链接:
配套资料:a

十一、小程序
配套视频下载链接:
配套资料:a
好了,学习线路图分享到这里, 如果有最新学习视频,我会继续更新!
{关}{注}{我}{有}{更}{多}{的}{视}{频}{教}{程}
以上就是(前端学习路线图)全部内容,收藏起来下次访问不迷路!