view是什么意思(你真的认识View吗?)
view是什么意思(你真的认识View吗?)
作为一个Android开发者,工作中肯定或多或少会跟自定义View打交道,很多人提起自定义View的第一反应都是:“卧槽,那玩意好难的,整不了。去网上找找有没有类似的实现,拿过来改改。”
其实之所以我们觉得自定义View很难,根本原因还是我们对于View的基础掌握不牢。
今天这篇文章,我就带大家一起重新学习一下View的基础。
View的构造函数
1.View Context
在Java代码里面new的时候调用。
2. View Context, AttributeSet
在.xml里声明的时候调用,AttributeSet是从.xml中解析出来的属性集合。
ImageView
android:layout_width=wrap_content
android:layout_height=wrap_content
android:src=@drawable/icon /
上面.xml中的layout_width, layout_height 以及 src是从哪里来的?它们可不是凭空产生的;实际上是通过declare-styleable把这些属性明确的声明为系统需要处理的东西。比如,src就是在这里定义的:
declare-styleable name=ImageView
!-- Sets a drawable as the content of this ImageView. --
attr name=src format=reference|color /
/declare-styleable
每个declare-styleable产生一个R.styleable.[name],外加每个属性的R.styleable.[name]_[attribute] 。比如,上面的代码产生R.styleable.ImageView和R.styleable.ImageView_src。
这些资源是什么东西呢?R.styleable.[name]是所有属性资源的数组,系统使用它来查找属性值。每个R.styleable.[name]_[attribute]只不过是这个数组的索引罢了,所以你可以一次性取出所有属性,然后按索引分别查询每个的值。
xml中属性是以AttributeSet的形式通过构造方法传递给View的,但通常我们不直接使用AttributeSet。而是使用
Theme.obtainStyledAttributes。这是因为原始的属性通常需要引用和应用样式。比如,如果你在XML中定义了style=@style/MyStyle,这个方法先获取MyStyle,然后把它的属性混合进去。最终obtainStyledAttributes 返回一个TypedArray,你可以用它来获取属性值。这个过程简化之后就像这样:
public ImageView Context context, AttributeSet attrs {
TypedArray ta = context.obtainStyledAttributes attrs,R.styleable.ImageView, 0, 0;
Drawable src = ta.getDrawable R.styleable.ImageView_src;setImageDrawable src;ta.recycle;}
这里我们向obtainStyledAttributes传递了两个参数。第一个参数是AttributeSet attrs,即xml中的属性;]第二个参数是R.styleable.ImageView数组,它告诉这个方法我们想取哪个属性的值,这里表示要获取ImageView属性的值;第三和第四个参数是两个资源引用defStyleAttr和defStyleRes,将在第三和第四个构造方法中进行说明。
当获得了TypedArray之后,我们就可以获取单个属性了。我们需要使用R.styleable.ImageView_src来正确索引数组中的src属性。
3. View Context, AttributeSet,
defStyleAttr
defStyleAttr参数:默认的Style,指它在当前Application或Activity所用的Theme中的默认Style,为某个类型的View定义这个类的基础样式,如果我们不在构造方法传入指定我们自定义的样式则将使用Andoid系统默认的控件样式,指定时需要间接的通过theme,如下所示:
1、在Theme styles.xml中设置样式
resources
style name=Theme
item name=mStyle@style/CustomStyle/item
/style
!--具体样式--
style name=CustomStyle
item name=android:background@android:color/black/item
/style
/resource
2、在构造方法中使用
TypedArray ta = context.obtainStyledAttributes attrs,
R.styleable.view, R.attr.mStyle, 0;
4. View Context, AttributeSet,
defStyleAttr,defStyleRes
defStyleRes参数:它只是一个用于指定样式的style资源 @style/Widget.TextView。比defStyleAttr简单,不需要间接的通过theme。在API 21添加的。因此除非你的minSdkVersion为21,否则不要使用它。
它们是串联的,如果你调用了一个,所有的都会通过super被调用。串联还意味着你只需重写你需要的构造函数。一般来说,你只需实现前两个 一个用于代码,一个用于XML inflation。
View视图结构
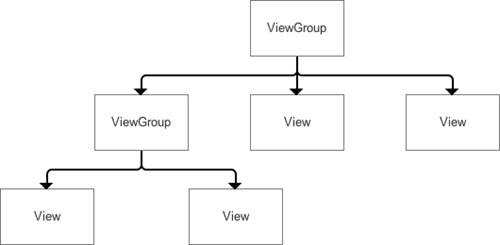
对于多View的视图,结构是树形结构:最顶层是ViewGroup,ViewGroup下可能有多个ViewGroup或View,如下图:

注意:无论是measure过程、layout过程还是draw过程,永远都是从View树的根节点开始测量或计算 即从树的顶端开始,一层一层、一个分支一个分支地进行 即树形递归,最终计算整个View树中各个View,最终确定整个View树的相关属性。
Android坐标系
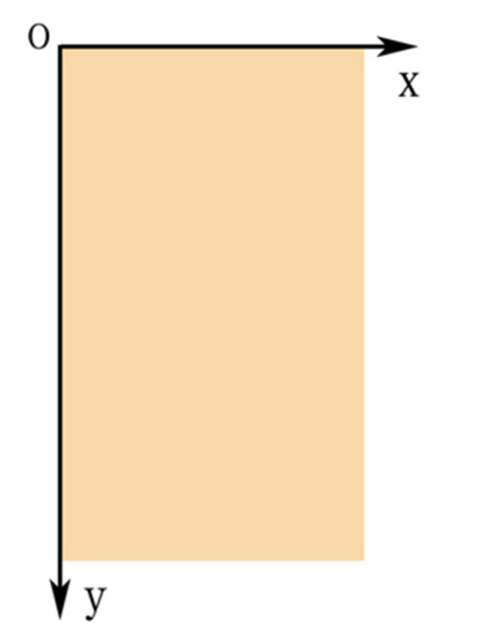
Android的坐标系定义为:
屏幕的左上角为坐标原点
向右为x轴增大方向
向下为y轴增大方向
具体如下图:

View位置 坐标描述
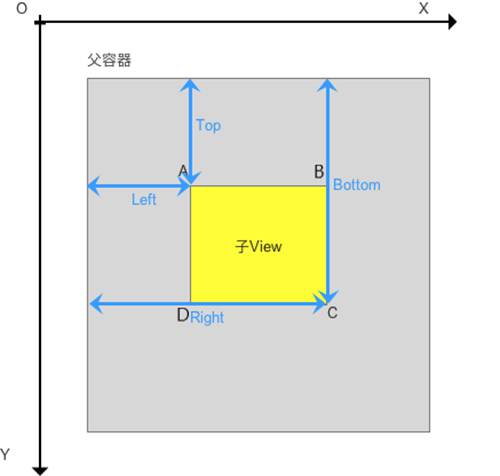
View的位置由4个顶点决定的 如下图A、B、C、D
4个顶点的位置描述分别由4个值决定 View的位置是相对于父控件而言的:
Top:子View上边界到父view上边界的距离
Left:子View左边界到父view左边界的距离
Bottom:子View下边距到父View上边界的距离
Right:子View右边界到父view左边界的距离

View位置获取方式
View的位置是通过view.getxxx函数进行获取 以Top为例:
// 获取Top位置
public final int getTop {
return mTop;
}
// 其余如下:
getLeft;//获取子View左上角距父View左侧的距离
getBottom; //获取子View右下角距父View顶部的距离
getRight; //获取子View右下角距父View左侧的距离
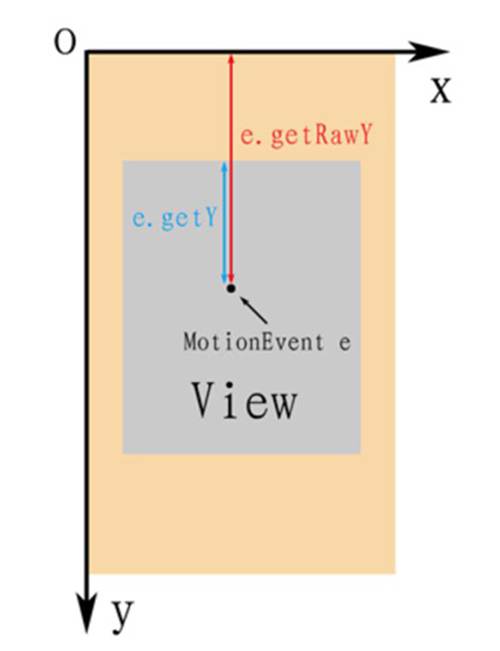
与MotionEvent中get...和getRaw...的区别
//get :触摸点相对于其所在组件坐标系的坐标
event.getX;
event.getY;
//getRaw :触摸点相对于屏认坐标系的坐标
event.getRawX;
event.getRawY;
具体如下图:

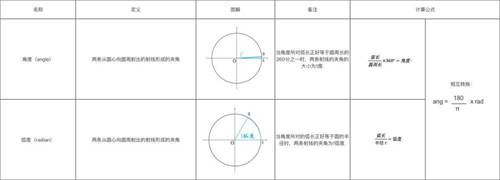
Android的角度 angle与弧度 radian
角度和弧度都是描述角的一种度量单位,区别如下图:

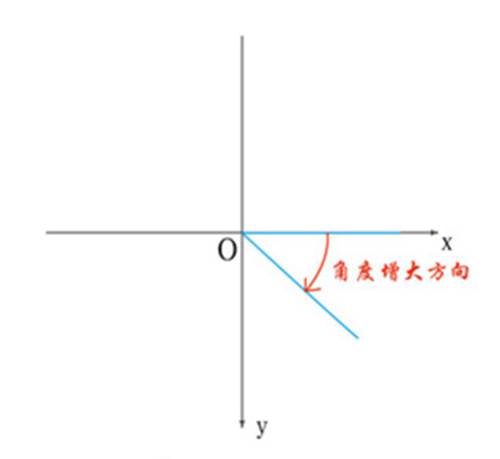
在默认的屏幕坐标系中角度增大方向为顺时针,与数学坐标系中角度增大方向刚好相反。

以上就是(view是什么意思(你真的认识View吗?))全部内容,收藏起来下次访问不迷路!